Article Information
This Javascript tutorial contains and tries to cover following subjects:
- Brief explanation of Javascript IF
- Example to IF Condition in Javascript
Articles tries to provide answer to following questions and issues:
- How to check a condition to execute a code in Javascript
- How to use IF statement in Javascript
Articles pre-requisites following information:
- General knowledge of variables in Javascript
- General knowledge of functions in Javascript
- General knowledge of HTML
Brief explanation of Javascript Array
In this javascript tutorial, we will try to cover javascript If subject to understand how to use a If statement to check a condition for executing a block of code.
IF keyword in javascript is similar to other languages, is a decision - condition check keyword. When the condition meets, following code is executed to IF. Its a decision mechanism in javascript. For instance, when in a HTML page, depending on an input or visitor click, we can check a condition and tell javascript to execute a code to do something if condition is true.
If statement syntax in javascript is as follows:
if ( condition)
{
....code to execute....
}
We place our condition between the parenthesis, and enclose our code block which will be executed between curly braces.
For a basic javascript example:
if(x > 5)
{
document.write ("x is greater than 5");
}
Example to Javascript If
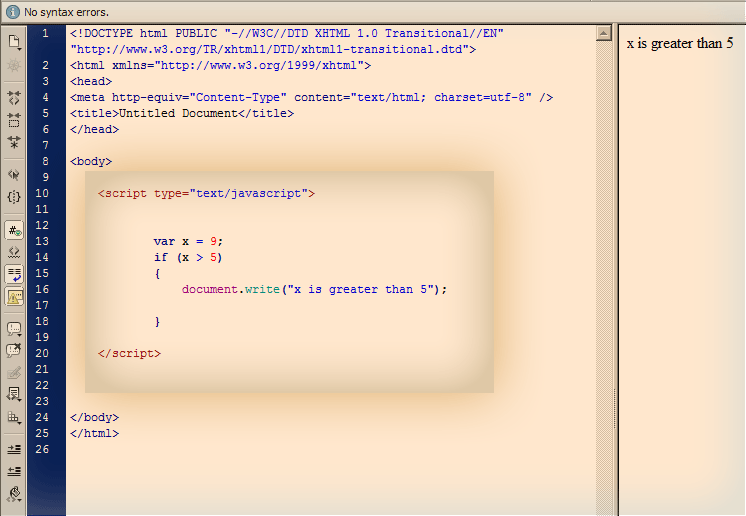
Following example demonstrates javascript if with example in HTML page.

In above javascript if example, we created a variable and assigned its value "9". If statement checked if it is greater than 5 and made a decision to execute following code.